Гайд по оптимизации изображений на сайте
Хотите получить дополнительный трафик и улучшить позицию сайта в поисковых системах? Мы тоже этого хотим, и поэтому откроем вам сегодня небольшой секретик. Только никому, хорошо?

Хотите получить дополнительный трафик и улучшить позицию сайта в поисковых системах? Мы тоже этого хотим, и поэтому откроем вам сегодня небольшой секретик. Только никому, хорошо?
Посетителю сайта требуется несколько секунд, чтобы принять решение: остаться, либо закрыть страницу. Правильно подобранные изображения помогают зацепиться взгляду и вызывают желание познакомиться с контентом более детально. При этом важно, чтобы картинки были релевантными, информативными и быстро загружались.
Более того, основной источник трафика сейчас приходится на мобильный интернет. Поэтому тяжёлые картинки = низкая скорость загрузки сайта на смартфоне.
Люди, которым разработчики передали в руки свежеиспечённый сайт, часто даже и не знают, что просто наполнить его картинками и текстом недостаточно. Вы ведь хотите, чтобы ваш сайт мигом открывался и представал перед пользователем во всей красе?
Что такое оптимизация изображений?
Это обработка файла с целью уменьшения его «веса» без потери качества. При правильной обработке можно добиться уменьшения файла на 70–90%. Круто же?

Зачем оптимизировать изображения?
Грамотно оптимизируя изображения, вы получаете следующие плюшки:
- ускоренную загрузку страниц сайта;
- более высокие позиции в поисковой выдаче;
- увеличение конверсии из-за меньшего количества закрытий сайта с мыслью «Аааааа, как долго загружается»;
- снижение нагрузки на хостинг, что также увеличивает скорость работы ресурса;
- экономию места на диске, что позволит вам сэкономить копеечку на оплате хостинга.
Какой формат изображения лучше выбрать
«Какая разница, баннер у меня в JPEG или PNG? Главное же, что картинка чёткая и яркая, разве нет?». Всё-таки формат изображения играет далеко не последнюю роль. От формата зависит вес картинки и, как следствие, скорость загрузки страницы.
Так чем же отличаются форматы между собой?
JPG/JPEG
Лучшее разрешение для фотографий, скриншотов и изображений. Формат изначально имеет относительно небольшой вес и к тому же отлично оптимизируется, что помогает ему занимать лидирующие позиции в мире web.
Progressive JPEG

Это JPEG-изображение в прогрессивном формате. Этот формат позволяет браузеру отображать изображение на сайте постепенно.
Progressive JPEG похож на слоёный пирог, каждый слой дополняет деталями предыдущий. Для того, чтобы увидеть «набросок» картинки, необходимо загрузить только один слой. Буквально с каждой секундой качество будет становиться всё лучше и лучше.
PNG
Больше подходит для небольших изображений: логотипов, кнопок, значков и других дизайнерских элементов. Обычно данный формат применяют в том случае, когда нужен прозрачный фон. Основной минус ― при наличии большого количества текста, получаются достаточно тяжёлые изображения.
GIF
Используется для анимированных изображений и коротких видео. Таких, как рекламные баннеры и развлекательные картинки. Хоть данный формат очень привлекателен, не стоит использовать его без крайней необходимости, поскольку вес таких картинок может быть немаленьким. К тому же, некоторые браузеры могут его блокировать.
Векторный формат изображений наименее популярный, но на наш взгляд лучший для рисованной графики. С помощью данного формата обычно изображают оригинальные иконки и значки для сайта. Неоспоримым плюсом является маленький вес изображения, ввиду того, что SVG ― текстовый файл. Изображение можно растянуть до любого размера и качество от этого не изменится. К тому же, изображения модифицируются в браузере средствами css и js.
WEBp
Один из самых мощных форматов, который позволяет сжать картинку без потерь до 25% сильнее, чем тот же JPEG. Именно это формат, кстати, рекомендует сам Google. Но поддерживается он не всеми браузерами.
С целями и форматом разобрались, а теперь, не менее важный момент.
Как оптимизировать изображения?
Существует множество различных программ для оптимизации изображений. Расскажем про несколько из них.
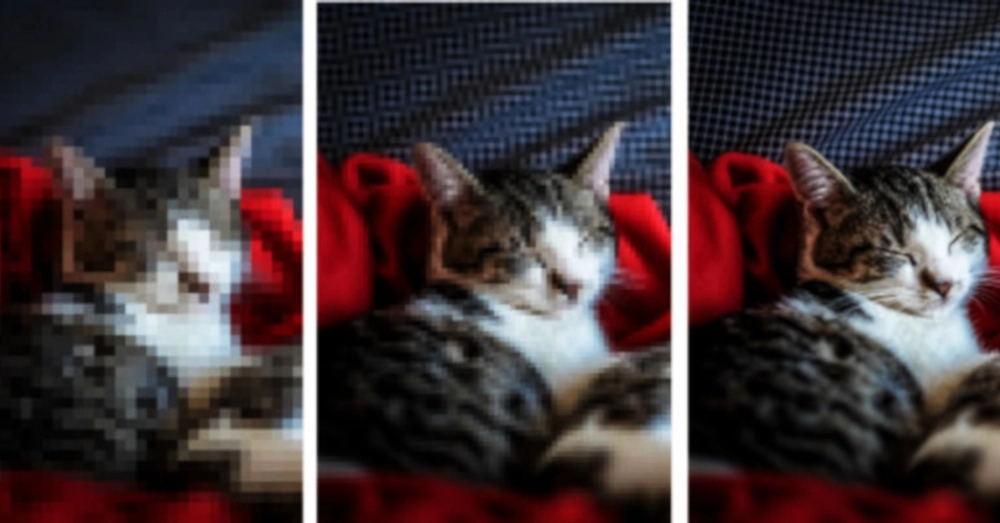
TinyPNG — одна из любимых программ наших сотрудников. Программа позволяет одновременно загружать до 20 изображений. Соотношение качества и размера изображения говорит само за себя. Взгляните сами.
Заметить изменения невооруженным взглядом практически невозможно, при этом вес изображения уменьшился на 90%!
Optimizilla — оптимизатор изображений позволяет с минимальными потерями уменьшить размер изображения в форматах JPEG и PNG. Можно закачивать до 20 изображений одновременно, а также подбирать оптимальный уровень сжатия.
В результате вес изображения уменьшен на 70% без видимой потери качества.
И еще один важный момент. Сторонними сервисами стоит пользоваться только в том случае, если изображения на сайт добавляются редко. Но если же вы обладатель такого сайта как, например, интернет-магазин, где фото-контент ― это основная составляющая, то очень трудоёмко оптимизировать большое количество изображений через сервисы. Вам придётся отправлять на обработку малые партии изображений, плюс многие сайты-оптимизаторы устанавливают ограничения на количество обработок в день. Лучше установить на сайт дополнительный модуль для автоматической оптимизации, так будет удобнее.
Заключение
Грамотная оптимизация изображений играет немаловажную роль на сайте. Качество контента, это то, что любят поисковые системы и пользователи.
Чего же мы добились при правильной работе с изображениями?
Во-первых, мы ускорили загрузку сайта, сделали его более доступным для пользователей без быстрого интернета. Во-вторых, улучшили ранжирование в системах Google и Яндекс. В-третьих, снизили нагрузку на хостинг и, конечно же, сэкономили место на диске. Это огромный прогресс, для такого маленького изменения.
Желаем вам побольше трафика и успехов!
Похожие статьи


Поисковое продвижение сайтов — одно из самых сложных направлений интернет-маркетинга. Оно требует существенных вложений, а результаты мало то...

Как часто вы читаете отзывы? Исследования показали, что 95% людей изучают комментарии о товаре или услуге прежде чем их купить. Обратная связь от клиентов важ...

