Как атрибуты Alt и Title помогают оптимизации сайта?
SEO оптимизация сайта включает в себя десятки параметров. Соответственно, этот процесс сложный, трудоемкий и занимает много времени. Сегодня мы остановимся на одном из параметров SEO — оптимизации картинок. Да-да, картинки тоже могут помочь вам в продвижении сайта в интернете. Разберемся подробнее, как это можно сделать.

SEO оптимизация сайта включает в себя десятки параметров. Соответственно, этот процесс сложный, трудоемкий и занимает много времени. Сегодня мы остановимся на одном из параметров SEO — оптимизации картинок. Да-да, картинки тоже могут помочь вам в продвижении сайта в интернете. Разберемся подробнее, как это можно сделать.
Зачем нужны картинки на сайте?
Картинки на сайте разбавляют общую текстовую массу и несут пояснительный характер к тексту. Сложно читать текст сплошняком. Важно, чтобы картинки и фото были хорошего качества, правильного формата, но по весу не были слишком большие. «Тяжелые» картинки могут тормозить загрузку сайта. Поэтому при «заливке» изображений на сайт необходимо учитывать размер дискового пространства на вашем хостинге и скорость работы сервера. Как вариант, большое изображение может открываться отдельной страницей по ссылке, а на странице сайта достаточно разместить превью изображения. Стоить отметить, что миниатюра изображения (превью) не должна быть меньше 100-150 пикселей (такие изображения поисковики могут не пустить в выдачу).
И, самое главное, картинки тоже участвуют в продвижении сайта в поисковых системах. Чтобы картинки «работали» на оптимизацию, нужно их правильно оформить.
Как оформить картинки на сайте?
Для этого используются два атрибута alt и title (для любых изображений, фото, картинок и пр.).
Атрибут alt — это атрибут тега <img>, краткое описание того, что изображено на картинке. Пользователь этот атрибут не видит, но видит его поисковые роботы, когда индексируют сайт.
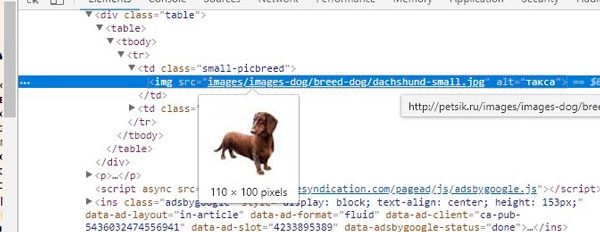
Пример, как будет выглядеть код картинки на сайте про такс:
<img src="images/images-dog/breed-dog/dachshund-small.jpg" alt="такса"/>
Правила написания текста в атрибуте alt:
- описание должно полностью соответствовать изображению на картинке;
- текст должен содержать ключевые слова (но не все сразу, иначе робот сочтет это СПАМом). Лучше взять одно главное ключевое слово и разбавить его другими простыми словами;
- не употреблять слова «оформить», «цена», «купить»;
- на одной и той же странице сайта должны быть разные alt теги (если вы будете использовать одинаковые ключи для всех изображений, то страница будет плохо ранжироваться и есть шанс попасть под фильтр АГС*);
- оптимальный объем слов от 3 до 10;
- текст alt и title должны отличаться друг от друга.
*Фильтр АГС — фильтр поисковой системы «Яндекс», призванный минимизировать фактор постороннего влияния на результат поисковой выдачи. С помощью данного алгоритма «Яндекс» заносит сайты в черный список.

Код сайта и атрибут alt
Атрибут atl ориентирован на поисковое продвижение. Он легко индексируется ботами поисковиков и помогает им определить содержимое обнаруженных изображений. Это важно для улучшения релевантности страниц сайта, а так же для привлечение трафика дополнительного на ваш сайт из «поиска по картинкам».
Если вы не заполняете атрибут alt, то намеренно лишаете свой сайт дополнительных пунктов рейтинга, которые улучшают позиции сайта в выдачах поисковиков.
Обычный пользователь может увидеть атрибут alt, если:
- картинки нет на сервере, она не загрузилась или у пользователя в настройках браузера запрещен показ картинок (вместо картинки отобразится альтернативный текст, пользователь поймет, что на этом месте картинка, и что на этой картинке изображено);
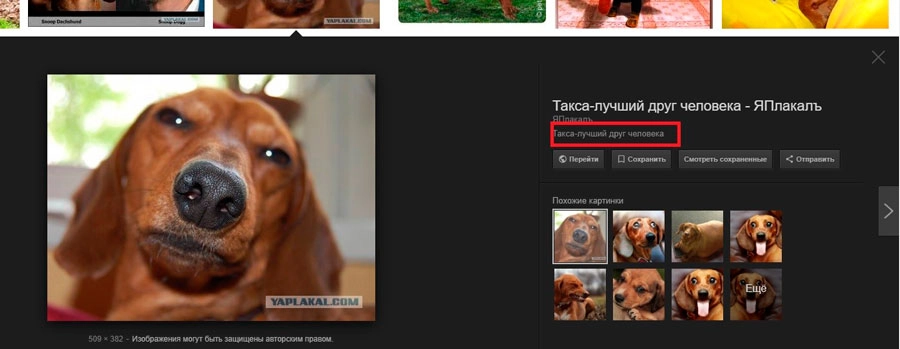
Пример:

- он просматривает результаты «поиска по картинкам» в описании найденного изображения.

Атрибут title у картинки — это вспомогательная информация для пользователя, когда тот наводит курсором мыши на картинку. Этот атрибут является далеко не обязательным элементом SEO, он больше необходим для пользователя, так как содержит дополнительную информацию о картинке.
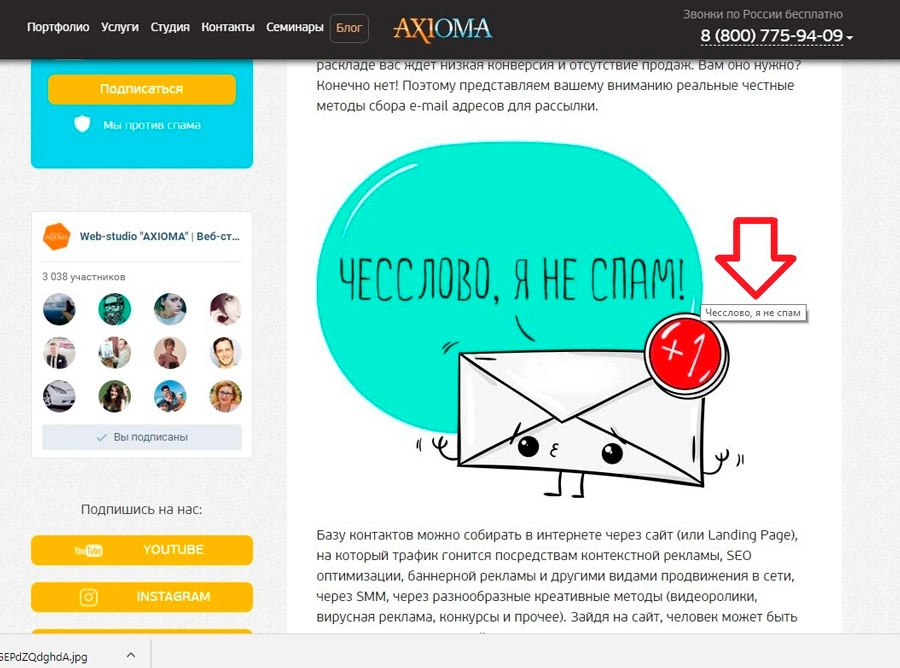
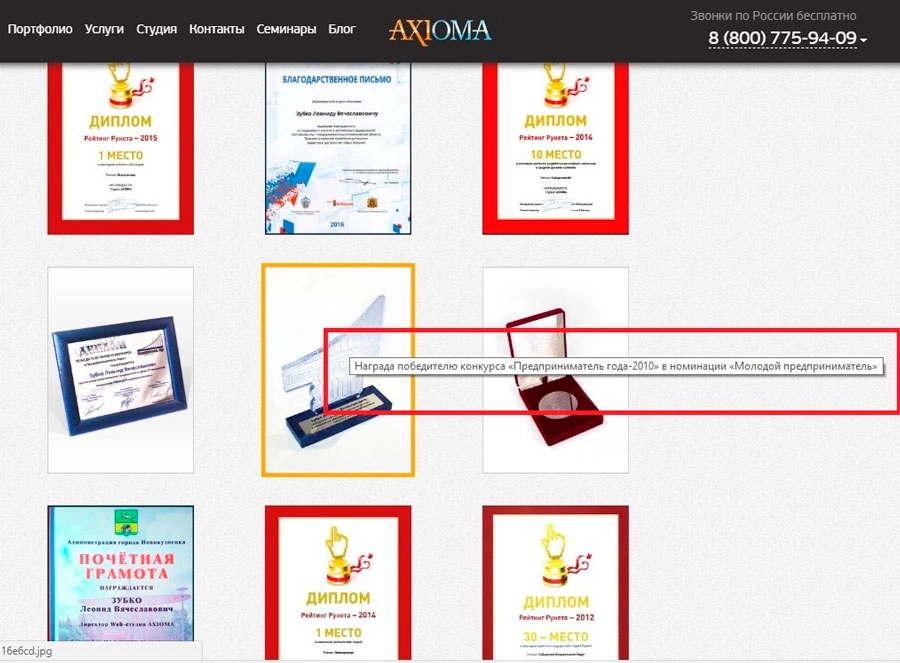
Пример с нашего сайта:

Так выглядит код картинки:
<img title="Чесслово, я не спам" src="/uploads/images/blog/blog/2018/02_03/01.jpg"/>
Правила написания текста в атрибуте title:
- описание должно полностью соответствовать изображению на картинке (несоответствие вызывает негатив у читателя);
- текст не должен быть сильно длинным (ограничений нет, но всплывающее окно в несколько строк не радует читателя);
- текст alt и title должны отличаться друг от друга;
- желательно, чтобы текст содержал одно ключевое слово. На SEO это не влияет, но читатель лишний раз убедится, что просматриваемый материал релевантен его запросу в поисковой системе.
Польза этого атрибута может выражаться через поведенческие факторы. Ведь просматривать страничку с картинками, которые содержат в себе дополнительную информацию куда приятнее, чем просматривать сайт с картинками «безымянными». А если это не просто описание изображения на картинке, а всплывающие подсказки, то это еще лучше.
Например, есть список логотипов компаний, на картинках стоят ссылки на внешние сайты. Интуитивно не понятно, что по картинкам можно перейти на сайты. В этом случае выручает title картинки «Нажмите, чтобы перейти на сайт партнера».
Или если на картинке скрыты интересные детали (например, она увеличивается при нажатии). Автор хочет, чтобы читатель увидел эти интересные детали. Тогда нужно написать что-то в духе «Нажмите, чтобы увеличить».
Или если автор хочет дополнительно информировать читателя, то все зависит от картинки и того, что хочет сказать автор.
Пример с нашего сайта:

Кроме всего выше сказанного, на поисковое продвижение влияет и подпись под картинкой. Ведь она содержит ключевые слова, по которым система будет определять соответствие содержания изображения тематике страницы.
Немаловажным является и расположение картинки в тексте. По параметрам SEO — лучшее расположение картинки в тексте должно быть таким, чтобы текст «обтекал» картинку. Так как поисковый робот может не точно определить содержимое картинки, то текст вокруг нее он расценивает как текст о содержании изображения. Исходя из этого определяется релевантность изображения.
Ну, и напоследок, еще один важный параметр продвижения картинок — название файла, который мы загружаем на сайт. Это называется человекопонятный урл (ЧПУ), то есть название файла (латиницей) должно соответствовать изображению. Такой порядок вещей информирует и человека о содержимом в файле, и поискового робота. Например, название файла 3gbmk55.jpeg — это плохое название, а вот название taksa_v_trave.jpeg — хорошее. Понятные названия очень позитивно влияют на SEO оптимизацию изображений.
Краткие выводы
Атрибут alt:
- поисковые боты учитывают его при индексации;
- с его помощью картинка участвует в поиске («поиск по картинкам»);
- повышает релевантность содержимого веб-страниц поисковым запросам;
- позволяет пользователю узнать содержимое картинки, если не поддерживается просмотр картинок в браузере.
Атрибут title:
- можете заполнять по желанию;
- способствует улучшению поведенческих факторов;
- предназначен для удобства пользования сайтом (обеспечивает всплывающие подсказки).
Общие правила:
-
размер изображения влияет на поисковую оптимизацию сайта;
- картинка должна быть подписана с использованием ключей;
- текст должен «обтекать» картинку;
- загружаемый файл должен быть понятен человеку и поисковому роботу.
Похожие статьи


Поисковое продвижение сайтов — одно из самых сложных направлений интернет-маркетинга. Оно требует существенных вложений, а результаты мало то...

Как часто вы читаете отзывы? Исследования показали, что 95% людей изучают комментарии о товаре или услуге прежде чем их купить. Обратная связь от клиентов важ...

