>
>
>
Управляй желаниями! Почему формы обратной связи способны привлечь к вам клиентов?
Если вы создаёте сайт для продажи товаров или услуг, то важным фактором, который стоит продумать ещё на этапе разработки, является то, каким образом ваш сайт будет превращать посетителей в клиентов.

Попадая на сайт, потенциальный клиент остаётся один на один с вашими товарами, и невозможно заранее подготовить ответы на все вопросы, которые могут возникнуть в процессе принятия решения о покупке. Именно поэтому формы обратной связи на сайте являются одним из главных способов коммуникации между продавцом и покупателем. Если они не работают или неудобны для пользователя, весьма вероятно, что посетитель откажется покупать ваш товар, закроет сайт и пойдет к конкурентам.
Формы нужны не только для получения заказов. С их помощью вы можете узнать, что нравится и не нравится вашим клиентам, получить предложения по улучшению вашего продукта или сервиса, быстро снять негатив клиента, а также собрать базу контактов, которые в дальнейшем можно использовать в email-маркетинге, смс-рассылках и т. д.
Но для того, чтобы ваш сайт приносил клиентов, недостаточно просто разместить на нём формы. Важно, чтобы они соответствовали нескольким правилам.
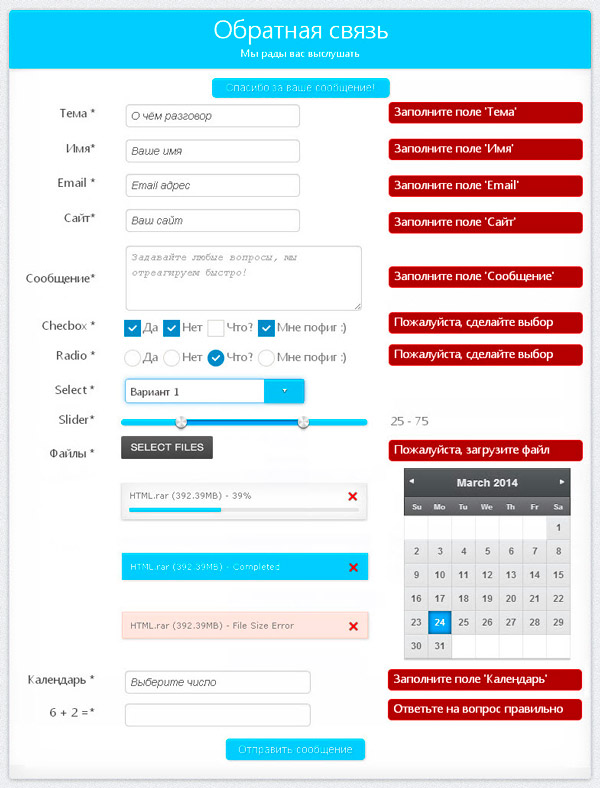
Самая распространенная ошибка владельцев сайта — это перегруженные полями формы. Многих посетителей отпугнёт большое количество информации, которую необходимо ввести, чтобы обратиться в вашу компанию. Ещё хуже, когда все 100500 полей обязательны для заполнения и форму нельзя отправить, если одно из них пропущено.
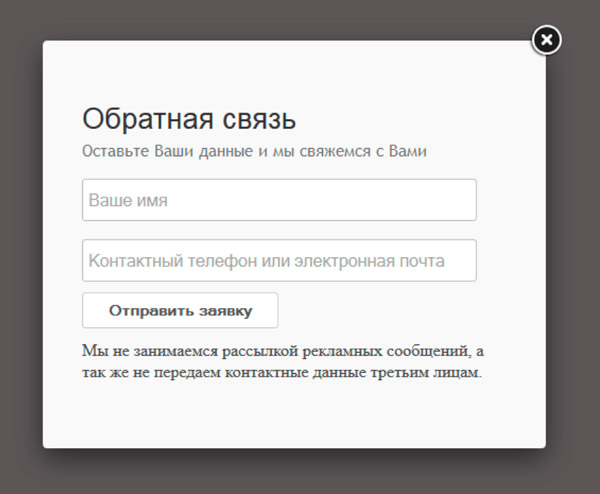
Посудите сами, какую форму вы бы охотнее заполнили?
Такую:

Или вот такую:

«Не заставляйте меня думать» — вот девиз среднестатистического пользователя интернета. Поэтому форму лучше расположить на самом видном месте, чтобы посетителю вашего сайта не пришлось долго и нудно искать ее среди других элементов.

Здесь большую роль играет пользовательский опыт. Люди привыкли к тому, что кнопки обратного звонка или заявки на большинстве сайтов расположены в верхней правой части, а онлайн-консультант — в нижнем правом углу. Именно там в первую очередь будут искать формы и на вашем сайте.
Может получиться так, что оставить обращение на сайте с компьютера не составляет никакого труда, а попытка сделать то же самое со смартфона или планшета превращается в настоящий квест. Тогда посетитель уйдёт, так и не связавшись с вами. Особенно неприятным это станет в том случае, если вы привлекли его с помощью контекстной или таргетированной рекламы и потратили на это деньги.
Чтобы не мучить ваших клиентов и не нести финансовых потерь, нужно хотя бы иногда тестировать сайт на кроссбраузерность и кроссплатформенность.
Кстати, оказывая услугу по администрированию сайтов, мы ежемесячно проводим тестирование на корректность работы на различных устройствах, а также в последних версиях всех популярных браузеров. Это обязательно входит во все тарифы.
Банально, но факт. И далеко не всегда проблема в технической части (хотя и за этим нужно следить).
Ни одно сообщение, не должно оставаться без ответа. Нормой считается ответ в течение 30 минут, в крайних случаях, ожидание должно составлять не более часа. Исключения могут быть только для нерабочего времени и только в том случае, если вы указали часы работы на сайте. В противном случае будьте добры отвечать круглосуточно.

Любой человек, обратившийся к вам, хочет быть уверенным, что его сообщение будет получено и обработано, поэтому не лишним будет настроить показ ответного сообщения с информацией о том, когда ему перезвонят или ответят, а подключение смс-шлюза, позволит вам информировать клиента о том, на каком этапе находится его обращение или заказ. Также следует сделать автоматическую отправку уведомлений о заполнении формы на email ответственного сотрудника, чтобы ваш менеджер мог своевременно обрабатывать все поступающие заявки.
Исходя из вышесказанного, выведем формулу идеальной обратной связи на сайте: максимально упрощаем, оставляем минимум обязательных полей, размещаем на видном месте, регулярно тестируем и своевременно отвечаем.
Вот и всё. Следуя этим простым правилам, формы станут эффективным каналом коммуникации с посетителями вашего сайта. Приятного общения с клиентами!



В данной статье мы с нашими программистами сделали подборку топовых CMS на рынке интернет-маркетинга. Описали их плюсы/минусы, примерн...