Веб-дизайн: вся суть в мелочах
Насколько важны мелочи в нашем окружении? По мелким шероховатостям мы можем отличить хорошее от плохого. При покупке мы обращаем внимание на определённые детали. И иногда они решают.

Насколько важны мелочи в нашем окружении? По мелким шероховатостям мы можем отличить хорошее от плохого. При покупке мы обращаем внимание на определённые детали. И иногда они решают.
Есть бизнесы, для которых сайт — это основной источник продаж. Важно помнить, что ваши конкуренты не сидят на месте и делают всё возможное, чтобы стать лучше. Поэтому расскажем о мелочах, на которые стоит обращать внимание в своём сайте.
«Детали». Или как начать движение
Чем быстрее посетитель поймёт, что ваше предложение ему подходит, тем выше шанс получить нового клиента.
Представим, что вы написали текст об услуге для сайта. Вероятно, вы выделили вашу уникальность или выгоду в отдельное предложение. Сделали его заметнее, расположили выше. Второстепенные же преимущества вы сгруппировали на небольшие абзацы.
То есть вы выделили из общей массы то, на что обращают внимание ваши покупатели при выборе — важные детали.
Детали — это то, что при должном обслуживании заставляет двигаться весь механизм.

«Масло». Или как двигаться без скрипа
Рабочий механизм нужно держать смазанным. И в этом случае даже хорошо, что Аннушка уже разлила масло.
Информацию можно преподнести по-разному: подавать порциями, выделять важное, учитывать когда и что будет уместнее, где заменить сухое текстовое описание фотографией или видео.
Хороший сайт кроме предоставления нужной информации должен внушать доверие.
Для этого важно учесть:
- согласованность тематики, используемых цветов, шрифта и иллюстраций;
- хорошее качество графики;
- наличие иерархии, достаточного количества «воздуха» и стилистического единства между элементами.
По сути — речь про подачу, или как с книгой — про обложку. В идеале, когда первое впечатление подсказывает, что есть смысл листать дальше.
А на отдельных блоках внимание пользователя поможет зацепить выразительный баннер, приятная анимация или уместная иллюстрация к важному тезису — будь то крошечная иконка или фотография во весь экран.
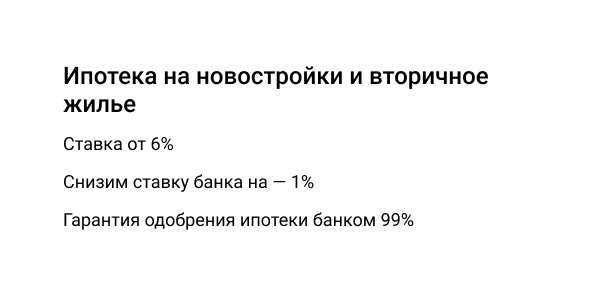
Пример №1
Сразу указываем своё предложение, подаём информацию по мере возникновения вопросов, выделяем важные цифры.
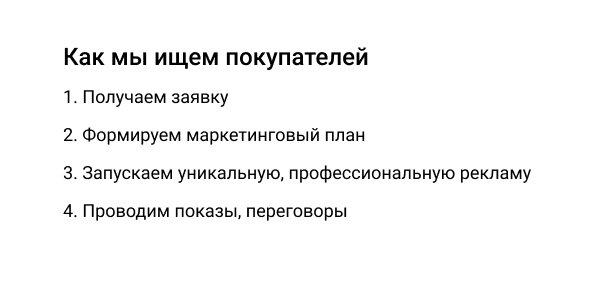
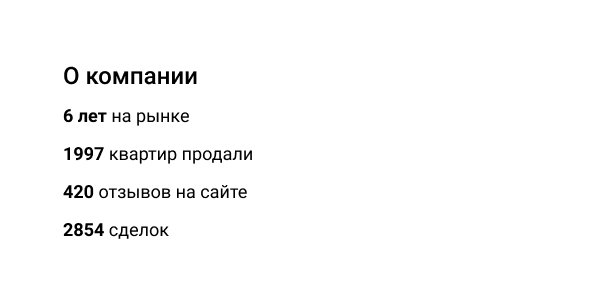
Пример №2
На каждом экране информация подаётся порциями, графическая и текстовая информация работают вместе, при этом всё прекрасно считывается, нет отвлекающих деталей, анимации чёткие и последовательные. Соблюдается порядок, и не возникает ощущения запутанности.

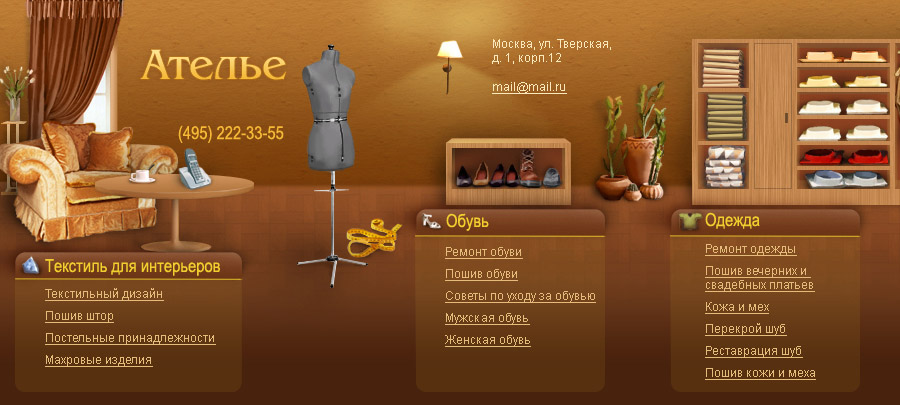
Когда-то эта идея с комнатой для сайта ателье, возможно, была оригинальной, но сейчас вызывает больше вопросов: причём здесь шкаф с бельём, когда компания занимается пошивом и ремонтом одежды?
Контактная информация размещена в разных областях, что заставляет пользователя проходить квест по комнате: найти в ней стол, на столе телефон, а над телефоном номер компании… Утрируем, конечно, но готовы поспорить, что телефон вы нашли не с первой секунды.
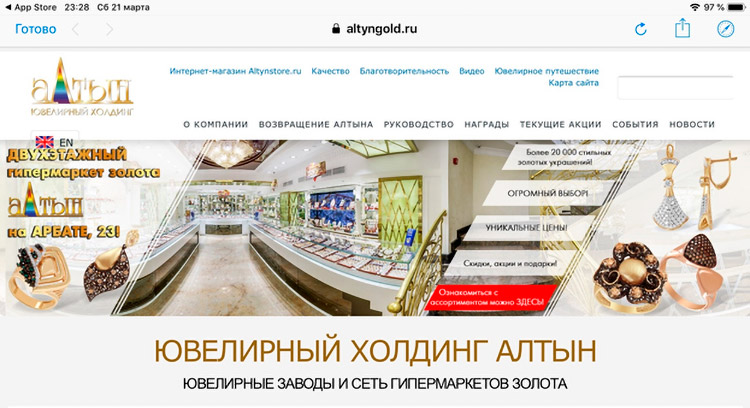
Да и качество самой композиции сомнительное. В целом, перестарались. Вся задумка схлопывается в пустоту, если говорить про версию этого сайта для смартфонов.
«Шум». Или что нам мешает
А есть мелочи, которые способны планомерно рушить доверие к сайту и компании — среди них ошибки в тексте, неработающие кнопки, а также то, что мы привыкли называть «шумом» — когда ничего не разобрать, одно перекрикивает другое. Ещё можно назвать это «песком» — смотришь в экран, и порой будто швырнули в лицо — быстро пролистываешь дальше, только чтобы не попало в глаза.
Такое происходит по двум причинам:
- кто-то поленился. Например, оставил большую и однообразную стену текста. Посетитель сразу думает «скучно, долго, уходим».
- кто-то перестарался. Бессистемно нагромождал, пытался выделить всё, добавлял разные эффекты и фишки.
Шум и песок мешают получить посетителю то, зачем он пришёл. Когда вы реализовали все свои «хотелки», подумайте, вдруг ваше необычное визуальное решение станет той вещью, которая заставит закрыть сайт?
Даже если преследуется цель создать что-то необычное, необходимо понимать: воспримет ли это именно ваша аудитория, насколько это приближает вас к решению той задачи, которую вы поставили перед сайтом.

Когда элементы выравниваются по непонятным законам, задействовано огромное количество лишних цветов и стилей текста, используется чрезмерное количество эффектов и приёмов. Всё шумит.
Коротко и по делу
- Посетитель приходит на ваш сайт не просто так. Он ищет решение своей проблемы. Сделайте так, чтобы, попав на ваш сайт, он нашел это решение сразу, без дизайнерских прелюдий, квестов и сканвордов. Каждый блок сайта передаёт определённый смысл: «как мы решим вашу проблему», «почему стоит выбрать нас» и т.д. Для передачи этого смысла используем в первую очередь текст, а где текст не поможет — дополняем графикой, фотографиями, видео.
- Весь текстовый и графический контент должен не только взаимодополнять друг друга по смыслу, но и быть удобным для восприятия: всё должно легко считываться, информация выстроена по важности, расставлены акценты, а также согласованы между собой по стилю.
- Следите за уровнем шума на экранах сайта. Разделяйте информацию на порции, убирайте лишнее и старайтесь быть понятными, а не просто необычными.
Перед тем как как «заливать» ваш сайт всевозможными вау-эффектами и кричащими баннерами, подумайте, может для работающего сайта в вашем пазле не хватает одной маленькой детали?
Похожие статьи



Фирменный стиль — это набор визуальных элементов, которые создают «лицо» компании. К нему относятся логотип и стилеобразующие элементы — ха...

