Веб-типографика. Инструкция по применению
«Ты можешь быть бесконечно прав и креативен, но какой в том толк, если читатель твой плачет?» Почему плачет? Да потому что больно бьется глазами о стену текста, которую ты впихнул в этот великолепно скроенный дизайнерами сайт.

«Ты можешь быть бесконечно прав и креативен, но какой в том толк, если читатель твой плачет?»
Почему плачет? Да потому что больно бьется глазами о стену текста, которую ты впихнул в этот великолепно скроенный дизайнерами сайт. Ведь главное не модные картинки, не яркие кнопочки и даже не эффектное видео в слоу-мо на бэкграунде главной страницы. Позволю скромно напомнить, что главное в сайте — ИНФОРМАЦИЯ и верное донесение ее до умов потребителей.
Веб-типографика уже давно перестала быть просто модным трендом и превратилась в целую науку.
Что же такое веб-типографика?
В современных реалиях это важнейший инструмент, который обеспечивает лучшую коммуникацию сайта с целевой аудиторией.
Главная цель — сделать всю информацию на сайте наиболее оптимальной для восприятия читателя, а именно:
- красиво пригласить читателя в текст;
- поймать пользователя на УТП с первых секунд пребывания на сайте;
- сразу обратить внимание на содержание и смысл написанного;
- показать структуру самого текста для удобного поиска;
- связать текст на странице с другими элементами сайта или издания;
- создать комфортные условия для чтения и подогреть желание дочитать информацию до конца.
Однако стоит все же помнить, что даже самое идеальное оформление текста не панацея, если сам он написан из рук вон плохо. Поэтому на копирайтерах и писателях не стоит экономить. С ними нужно дружить.
Хорошая веб-типографика — это та магия чтения, которую человек, заходя на ваш сайт, не замечает, но чувствует.
Основы основ
Принципы оформления текста для веб-страницы стары как мир, однако я, точно кот Матроскин, все чаще замечаю, что их как будто кто-то не изучил. Не надо так, давайте исправлять ситуацию.
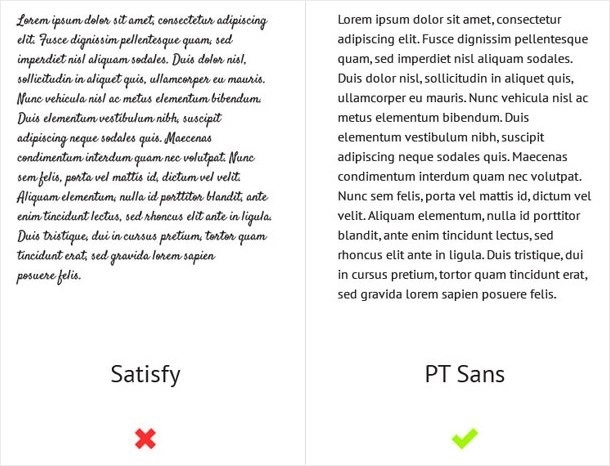
1. Шрифт
Чтобы вы прекратили мучить себя выбором между Monotype Corsiva и Segoe Script, сразу скажу — забудьте. Такой шрифт совершенно нечитабельный, особенно в большой массе текста. Для дизайна веб-сайтов лучше всего использовать шрифты с fonts.google.com и webfont.ru, если, конечно, заказчик не предоставил вам свой вариант.

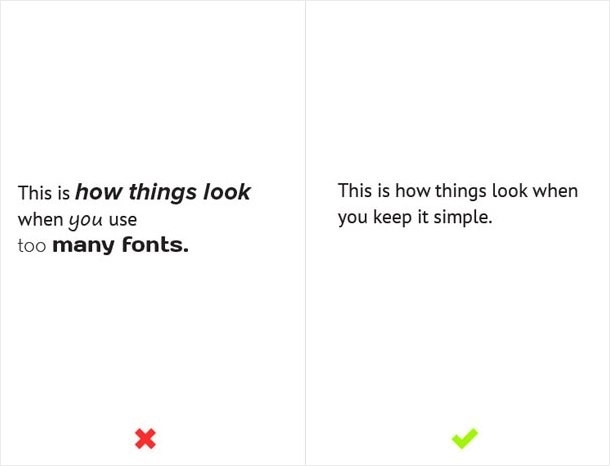
К тому же, человеческому глазу сложно перестраиваться на множество разных шрифтов, поэтому нет смысла использовать более 3-х гарнитур. То же самое касается и начертаний, если вы выделяете важные моменты курсивом, то так и должно быть на протяжении всего текста, не стоит больше «жирнить» и подчеркивать.

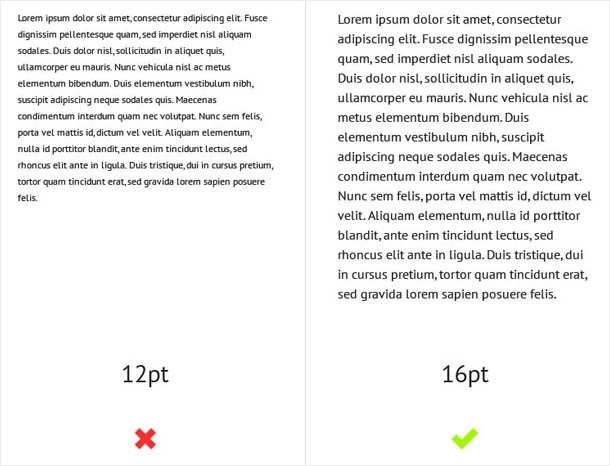
2. Размер шрифта
Есть одно непреложное правило — в веб-пространстве размер текста не меньше 12 пикселей. Оптимально — в пределах 14–18 px для основного текста, причем целыми значениями, без десятичных дробей. И, главное, если для основного текста вы выбрали размер 16 px, то он должен оставаться таким абсолютно на всех страницах сайта.

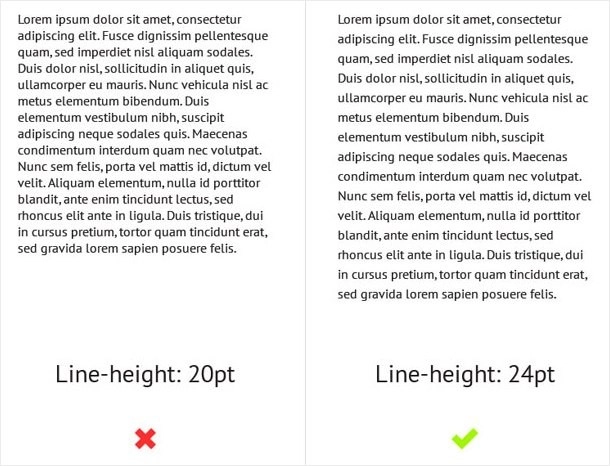
3. Межстрочный интервал
Хотите, расскажу секрет? Самое важное во всей типографике — найти свой баланс в межстрочном интервале. При прочих средних параметрах, он должен быть больше самого размера шрифта примерно в 1,5 раза, так намного комфортнее читать, проверьте сами.
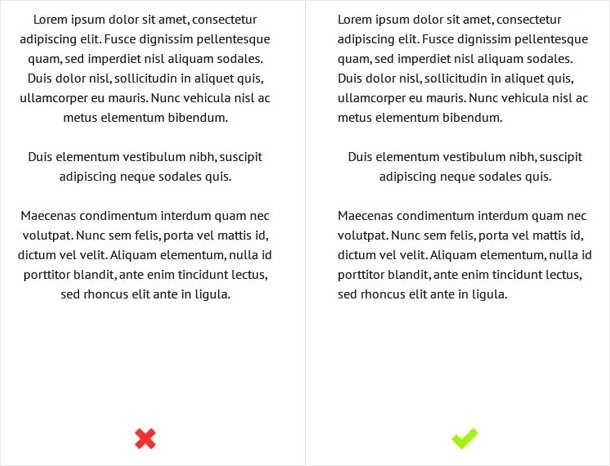
Не менее важно соблюдать правильные интервалы между заголовками и основным текстом. Правильное расстояние над заголовком всегда больше, чем под ним.

4. Контраст
Казалось бы, очевидная вещь: темный фон — светлый текст, светлый фон — темный текст. Закончить бы на этом раз и навсегда. Но нет, мы снова и снова вступаем в войну с желанием заказчика сделать «бирюзовый текст на бежевом фоне».

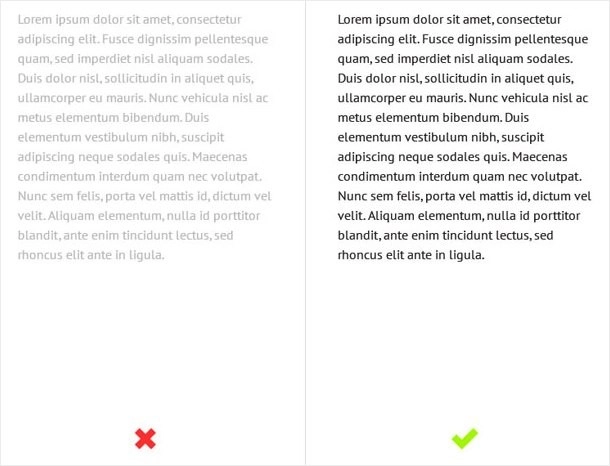
5. Выравнивание текста
Ну это классика. Честное слово, когда-нибудь я выйду на улицу с транспарантом: «Долой выравнивание по центру и по ширине!». Всегда, пожалуйста, всегда, выравнивайте текст по левому краю. Так линии ломаются, образуя «рваный» край справа. И для сайта это норма! Во-первых, это очень удобно для чтения, ведь глазу легче отделить одну строку от другой, не теряя ход мысли. Во-вторых, в вебе нет авторасстановки переносов, и расстояния между словами могут оказаться просто катастрофическими, особенно если дизайн сайта адаптивный.

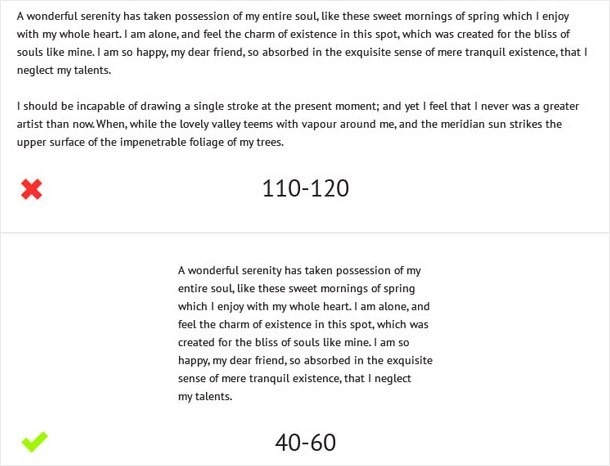
6. Ограничивайте длину строки 50-60 символами
Все очень просто. При длине строки более 50-60 символов взгляд читателя рискует потерять нить повествования, запнуться или перейти не на ту строчку. Это утомляет. Вы, конечно же, можете варьировать длину строки как вашей душе угодно, однако, когда приблизитесь к этому показателю — ваши тексты начнут читать гораздо охотнее.

7. Рекомендации по оформлению
О правильном расположении всех этих точек, галочек, палочек и кавычек можно разговаривать бесконечно. Даже опытные контентщики и копирайтеры допускают ошибки, что уж говорить о простых смертных?
- В заголовках точки ставятся только между предложениями и не ставятся, если предложение одно.
- Знак вопроса в заголовке не ставится, даже если присутствует вопросительное слово, и ставится, несмотря на вопросительное слово, если автор статьи задает вопрос читателям.
- Заголовок не может заканчиваться двоеточием.
- Правильные кавычки — «кавычки-елочки» для первого уровня и «кавычки-лапки» для второго уровня.
- Дефис используется в составных словах, приблизительных значениях и переносах.
- Тире — это и значительная пауза, и диапазон, и противопоставление, и отбивка цитаты, и реплика диалога, и замена скобкам, и опущенное сказуемое, и что угодно, — только не дефис и не минус.
- Точка и запятая требуют пробела после себя, в том числе в инициалах. Перед точкой и запятой пробелы не ставятся. Также они не ставятся вокруг тире, обозначающего диапазон значений. В каждом случае нужен один пробел (а не два и не три).
- Точка — лучший знак препинания в любом предложении. Поскольку список — тоже предложение, то никогда не забывайте закрывать его точкой.
На самом деле все гораздо проще, чем кажется. Не обязательно зубрить все правила употребления знаков, заглавных и строчных букв. Правда, не обязательно. В помощь вам шикарный сервис от Студии Артемия Лебедева — artlebedev.ru/typograf
В раскрытии темы и подготовке материала благодарю специалистов производственного отдела: интернет-маркетолога Еву, аналитика-проектировщика Павла и арт-директора Анну.
Похожие статьи



Насколько важны мелочи в нашем окружении? По мелким шероховатостям мы можем отличить хорошее от плохого. При покупке мы обращаем внимание...